Electron – Cross Platform Desktop Apps Made Easy (Part 1) #ibmchampion
We are all victims of a revolution where building apps and websites becomes easier every single day.
Electron is definitely a part of this revolution. and in case you still don’t know what is Electron and which apps are using it….
In this part one of a series of blog posts, I want to explain the basics of Electron.
So, what exactly is this Electron thing anyway?
Electron is a framework for creating native applications with all the emerging technologies including JavaScript, HTML and CSS. Basically, Electron takes care of the hard parts so that you can focus on the core of the application and revolutionize its design.
Designed as an open-source framework, Electron combines the best web technologies and is a cross-platform – meaning that it is easily compatible with Mac, Windows and Linux.
It comes with automatic updates, native menus and notifications as well as crash reporting, debugging and profiling.
Electron (formerly known as Atom Shell) is an open-source framework created by Cheng Zhao, and now developed by GitHub.
- On 11 April in 2013, Electron was started as Atom Shell.
- On 6 May 2014, Atom and Atom Shell became open-source with MIT license.
- On 17 April 2015, Atom Shell was renamed to Electron.
- On 11 May 2016, Electron reached version 1.0.
- On 20 May 2016, Electron allowed submitting packaged apps to the Mac App Store.
- On 2 August 2016, Windows Store support for Electron apps was added.
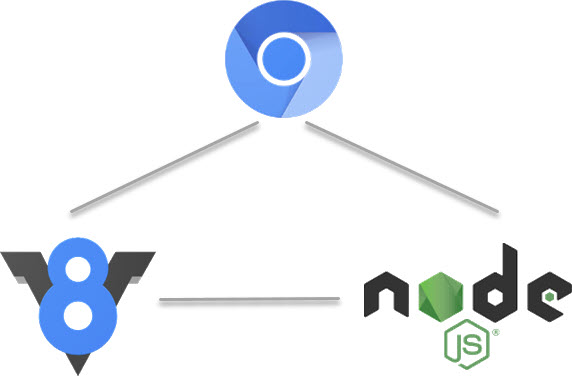
Electron is build on three core components.

Chromium. An open-source browser project that aims to build a safer, faster, and more stable way for all users to experience the web. This site contains design documents, architecture overviews, testing information, and more to help you learn to build and work with the Chromium source code.
V8. Google’s open source high-performance JavaScript engine, written in C++ and used in Google Chrome, the open source browser from Google, and in Node.js, among others. It implements ECMAScript as specified in ECMA-262, and runs on Windows 7 or later, macOS 10.5+, and Linux systems that use IA-32, ARM, or MIPS processors. V8 can run standalone, or can be embedded into any C++ application.
Node.js. A JavaScript runtime built on Chrome’s V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
What are some successful applications built with Electron?

Electron is the main GUI framework behind several notable open-source projects including GitHub’s Atom and Microsoft’s Visual Studio Code source code editors, just to name a few. You can find a verbose list of applications built with Electron here.
Also, IBMs Watson Workspace is available as Electron application since mid 2017. ( Source: DNUG )
Why would I want to build a desktop application in the first place?
Web application development has come so far. It seems weird, right ?
But it turns out, that actually there are a few reasons, why you want to build desktop applications even in 2018.
Here is a couple of the reasons:
The first one is perhaps your application requirements has a need to run in the background. You don‘t want to rely on your browser being up because your browser might crash, and if your browser crashes, that background application dies.
The other thing is you might require file system access. The things that make browsers so powerful with web applications and so usable is because of the security model in browsers.
You‘re downloading arbitrary code from the internet and you are executing it on your machine. Browsers have to be extremely sandboxed in order to people will trust them. And as a result of that, things like file system access are things that you are completely locked out.
Perhaps your application requirements also require direct API access to something.
If you download a web application, you cannot tell this application to initiate a connection from my browser to some API over there. You can‘t do that.
So, if you need to do this kind of connection, you have to do it from your local machine. This is why we have i.e a POSTMAN application.
Maybe, your application requires access to your hardware. For example, you have a bluetooth card or want to play with Sphero, or you have a smart-card reader. That kind of stuff, you can‘t do from a browser.
You need access to local API that speak to your local hardware in order that you can make those connections.
But why else would you want to write an application that works on the desktop today?
Perhaps you have a requirement for on premises access. It might not make sense to install a web application with a webserver and stuff if a firewall would stop access.
The other reason is you might require binary protocol access. If you need to make a connection to a MySQL database, you need to make those connections using mysql drivers that compile down to C that you can use as a client library.
And the other thing is that some applications just feel right on the desktop. That is why we (all) have installed Slack app on our machines instead of using the web application.
Another this is GAMES. The desktop is still the predominant place to download and run games.
That is why I think that there is still a place for desktop applications; even in the year 2018.
Why would I want to build a desktop application in Electron?
There are some reasons for that , too
One of the things, electron gives you, is that you only have to learn one framework, and what I mean by that is, you just have to learn electrons API.
It is relatively small. And you can reuse all your JS, HTML and CSS that you‘ve been using for all theses years.
If you are on a MAC, you do not have to learn Cocoa, you do not have to learn the Windows APIs and whatever Linux is using these days for the desktop. You do not have to worry about any of that.
You just use Electron, write your code once and run it on Windows, MAC and Linux.
The other thing is , Electron gives you some amazing tight integration. You can do stuff like activating notifications. You have access to the task switcher. You have access to menues, You have access to global shortcuts. You have access to system level events, so you can detect when your computer is going to sleep, when your computer wakes up or your CPU is going nuts and do something about it.
And finally you get a lot of code reuse with electron.
If your application is a companion to a web application, there is a really good chance that you can take some of the assets that you are using in the frontend and with a little bit of work, transport them over to your electron application.
As a bonus, if your backend is running node.js there is also a really good chance that you can take some of the backend code that is running node.js and transplant it into your Electron application.
You can save a lot of time if you already have that companion web application.
There is actually more.
If you write an application in Electron, there is actually a lot of problems that traditional web developers have already solved over the years and you do not have the need to think about it anymore.
You get Chrome dev tools, for free, when you are start developing an Electron application.
The reason for that is that one of Electrons core components is the Chromium engine.
Your application windows are actually Chromium windows.
And this gives you Chrome dev tools within your application and you can debug your code right inside your application.
And Chrome dev tools is pretty much state-of-the-arte when it comes to debug web applications.
And this one, I think, is also important.
The desktop is a new frontier for developers. Especially web developers. Web developers have traditionally been locked out from the entire part of the desktop application development culture.
We now have the tools to take our skills that we have learned all these years and bring them to a completely new place where we have never been before.
In the next part, you will learn more about the structure of an Electron application. I will show you the parts needed to setup a development environment and how to build your first Electron application.