[Vaadin] – Create a simple twin column modal multi-select dialog
Vaadin is an open source Web application framework for rich Internet applications. In contrast to JavaScript libraries and browser-plugin based solutions, it features a server-side architecture, which means that the majority of the logic runs on the servers. Ajax technology is used at the browser-side to ensure a rich and interactive user experience. On the client-side Vaadin is built on top of and can be extended with Google Web Toolkit.
To let the user interact and enter or change data, you can use simple text fields. But, to keep data consitent, sometimes you want to make only specific values available and let the user select one ore more of the values.
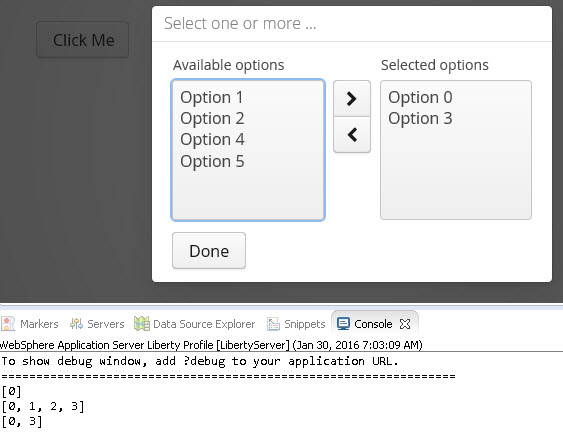
Here is a small sample of a twin column modal select dialog box. It uses only Vaadins basic features, so no 3rd party plugins are needed.
Here is, how it looks

And here is the source code
package org.bluemix.challenge;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.annotations.Widgetset;
import com.vaadin.data.Property.ValueChangeEvent;
import com.vaadin.data.Property.ValueChangeListener;
import com.vaadin.event.ShortcutAction;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.TwinColSelect;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
import com.vaadin.ui.Window.CloseEvent;
import com.vaadin.ui.Window.CloseListener;
@Theme("mytheme")
@Widgetset("org.bluemix.challenge.MyAppWidgetset")
@SuppressWarnings("serial")
public class MyUI extends UI {
private static final int OPTION_COUNT = 6;
public String selectedOptions = "";
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
setContent(layout);
Button button = new Button("Click Me");
button.addClickListener(new Button.ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
final Window dialog = new Window("Select one or more ...");
dialog.setWidth(400.0f, Unit.PIXELS);
dialog.setModal(true);
dialog.setClosable(false);
dialog.setResizable(false);
// register esc key as close shortcut
dialog.setCloseShortcut(ShortcutAction.KeyCode.ESCAPE);
TwinColSelect twinColl = new TwinColSelect();
for (int i = 0; i < OPTION_COUNT; i++) {
twinColl.addItem(i);
twinColl.setItemCaption(i, "Option " + i);
}
twinColl.setRows(OPTION_COUNT);
twinColl.setNullSelectionAllowed(true);
twinColl.setMultiSelect(true);
twinColl.setImmediate(true);
twinColl.setLeftColumnCaption("Available options");
twinColl.setRightColumnCaption("Selected options");
twinColl.setWidth(95.0f, Unit.PERCENTAGE);
twinColl.addValueChangeListener(new ValueChangeListener() {
@Override
public void valueChange(ValueChangeEvent event) {
selectedOptions = String.valueOf(event.getProperty().getValue());
}
});
final FormLayout dialogContent = new FormLayout();
dialogContent.addComponents(twinColl);
dialogContent.addComponent(new Button("Done", new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
UI.getCurrent().removeWindow(dialog);
}
}));
dialog.addCloseListener(new CloseListener() {
@Override
public void windowClose(CloseEvent e) {
System.out.println(selectedOptions);
}
});
dialog.setContent(dialogContent);
UI.getCurrent().addWindow(dialog);
}
});
layout.addComponent(button);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
private static final long serialVersionUID = 452468769467758600L;
}
}
When the dialog is closed, it prints the selected options to the console.
The dialog can be closed by hitting the ESC key. Also here the code returns the selected options ( if any )
dialog.setCloseShortcut(ShortcutAction.KeyCode.ESCAPE);
This is just a basic sample; you can create a custom component and also pass the available options using a bean or whatever suites best for your need.