Wrap The Items In A xe:djextListTextBox
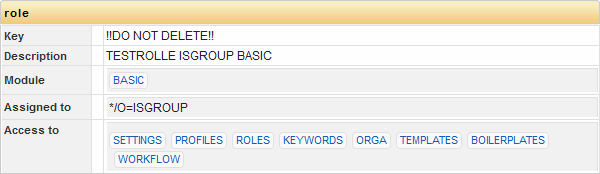
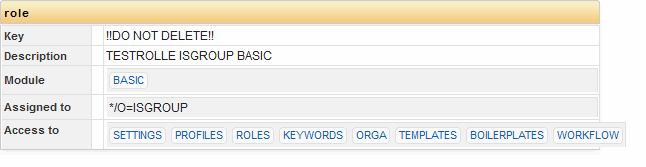
We use xe:djextListTextBox in our application to display and edit lists of keywords and we ran into the problem, that the list does not automatically breaks to a new line when the overall length exceeds the table cell the xe:djextListTextBox is placed into.

But with only a little CSS magic, posted by Martin Jinoch on StackOverflow, the issue is no longer an issue.
Simply wrap the xe:djextListTextBox with an div and assign a styleclass to the div. (i.e. myInlineList )
In your CSS file have an entry
.myInlineList span span {
float:left;
}
When you now relod the page, the keywords now automatically break and are displayed in a new line.