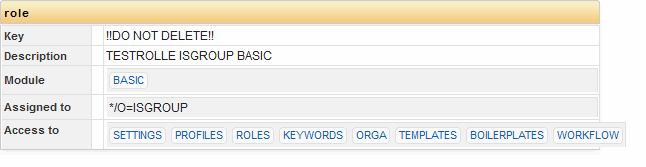
We use xe:djextListTextBox in our application to display and edit lists of keywords and we ran into the problem, that the list does not automatically breaks to a new line when the overall length exceeds the table cell the xe:djextListTextBox is placed into.

But with only a little CSS magic, posted by Martin Jinoch on StackOverflow, the issue is no longer an issue.
Simply wrap the xe:djextListTextBox with an div and assign a styleclass to the div. (i.e. myInlineList )
In your CSS file have an entry
.myInlineList span span {
float:left;
}
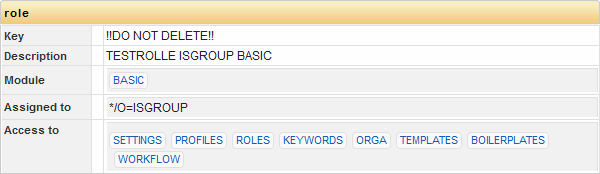
When you now relod the page, the keywords now automatically break and are displayed in a new line.

Thanks Ulrich! I was looking for this, perfect timing.
Hi Ulrich, this should do the trick too and without the need for wrapping the control in a div:
.lotusFilters > span {
float: left;
}
.lotusFormTable span + a > img {
float: left;
}
The last CSS selector ensures that the valuePicker icon is placed correct at the end.
Forgot to mention that the last CSS selector only works if the xe:djextListTextBox control is used in a table with the style class of lotusFormTable