 How often would we like to insert coloured code in our documents? I know it’s not that important but, first, it looks much nicer and, second, it’s much easy to understand a piece of source code when it is coloured. At least for me.
How often would we like to insert coloured code in our documents? I know it’s not that important but, first, it looks much nicer and, second, it’s much easy to understand a piece of source code when it is coloured. At least for me.
I played around with the new IBM Blog template. It gives you all you need to start to blog. As you can see in my blog, I sometimes post some code along with my articles. The code is automatically formatted.
Well, how could this be done in the IBM Blog template? First of all, there is no feature that will do the job out of the box. So I googled and found Alex Gorbatchevs “dp.SyntaxHighlighter“.
dp.SyntaxHighlighter is a free JavaScript tool for source code syntax highlighting. The script is meant to help a developer to post code snippets online with ease and without having to worry about applying format.
Here are the steps to inplement syntax highlighting into the IBM Blog template. At the end of this article you’ll find the necessary files in a zip archive. The archive contains shBrushLS.js. This file contains the keywords and classes for Lotus Script along with REGEXP for formatting Single-Line and Multi-Line comments.
Open the IBM Bolg template in Designer and add the .js files to the files section of the template. Add the .css file to the StyleSheet section of the template.
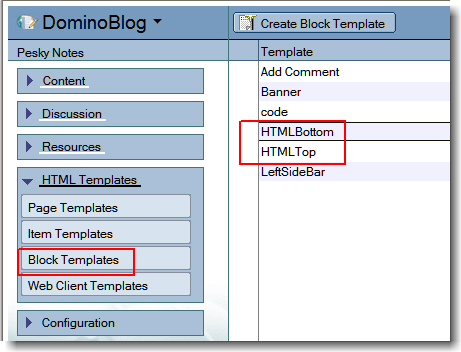
Now open the “HTML Templates” section in the navigation pane of your blog and click “Block Templates”

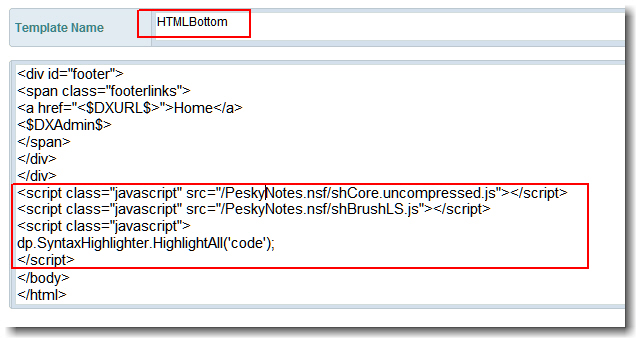
Add the following lines to the HTMLBottom template document

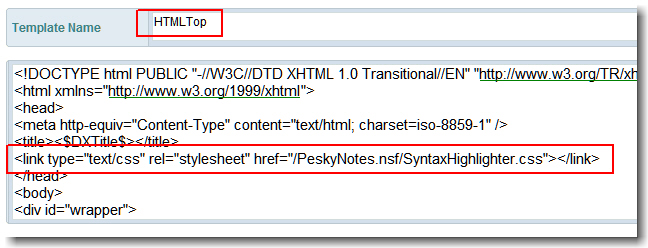
and these lines to the HTMLTop template document.

Do not forget to save the documents 😉
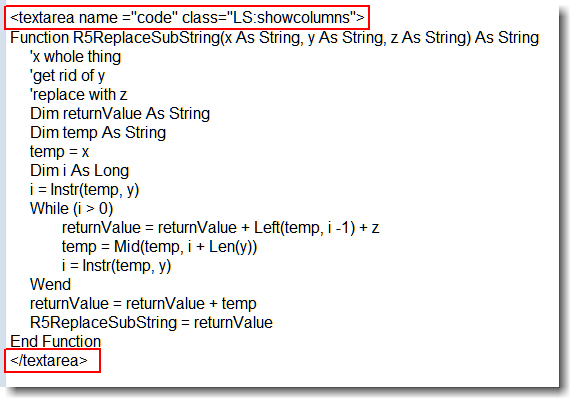
You can now start to post your code. You have to use a TEXTAREA tag as shown in the picture below. For mor informations on how to use the script, please take a look at the doumentation.

When you now open the article in the web, it should look like this …

I encountered a few problems when using the textarea tag. It seems that all CRLF are replaced by nothing and the code appears in one single line. So I had to modify the existing Lotus Script code in the DXLiveContentEngine lib of the template.
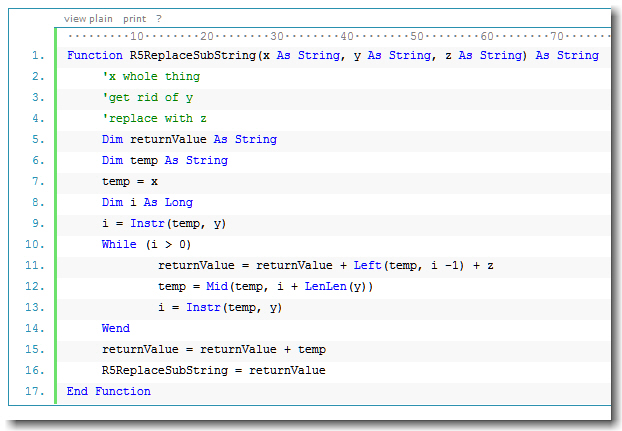
I added the following code to the “renderBlogItem” function ( starting at line 750 )
If rtitem.Type=1 Then
'is rich text
Set rtitem2=doc.getfirstitem("rt")
html=rtitem2.GetFormattedText(False,32767)
' --- added 05.11.2006, Ulrich Krause
Dim strHTML As String
strHTML = R5ReplaceSubstring ( Mid$( HTML ,Instr ( HTML,"
Maybe Steve Castledine can have a look at this.
DOWNLOAD sh.zip
Technorati: Show-n-Tell Thursday
THANKS – I was looking for exactly this just a week ago (I ended up posting it just in a normal database, outside of the blog). This is really, really useful.
I did originally have lotusscript formatting in place but 1)The code was not written by me and 2) The template was suffering from too many features and so could confuse the typical end user that would use the template.
The formatting of lotusscript is a specialist thing that most of the end user base will never need todo. Its a no win situation – some people say that theres too many options – others say there are not enough!
The template is flexible and does allow for extensive customisation – hopefully tips like yours will help the people that would make use of this. Thanks!
@2: Sorry for the delay. Your comment was “in moderation” state for some reason.
Regarding the issue with “textarea”, I ‘ve opened a PMR (PMR NR 40719,032,724)
Steve, do you have any idea ??
Lotus Notes Version 7
Second email add.: Please, add brunodaemon@gmail.com to the ‘cc:’ field. Thanks in advance !
-*-*-*-*-*-*-*-*-*-*-*-
Hello all
I’ve been changing a Lotus blog template database for the use of one of our customers. Everything was going pretty well just when I faced a call to a Script library called DXLiveContentEngine. I’m not able to find this Script Library anywhere neither in the database structure nor in the local or server directories machines. Am I missing anything ?
Tries:
1- I’ve tried rebuilding the database from a template that had never been changed hoping that I had erased some objects from the database by mistake, but the Script Lib. wasn’t there anyway.
Any help would be greatly appreciated !!!
Thanks for all in advance !